wordpress系统默认头像不显示解决方法
介绍
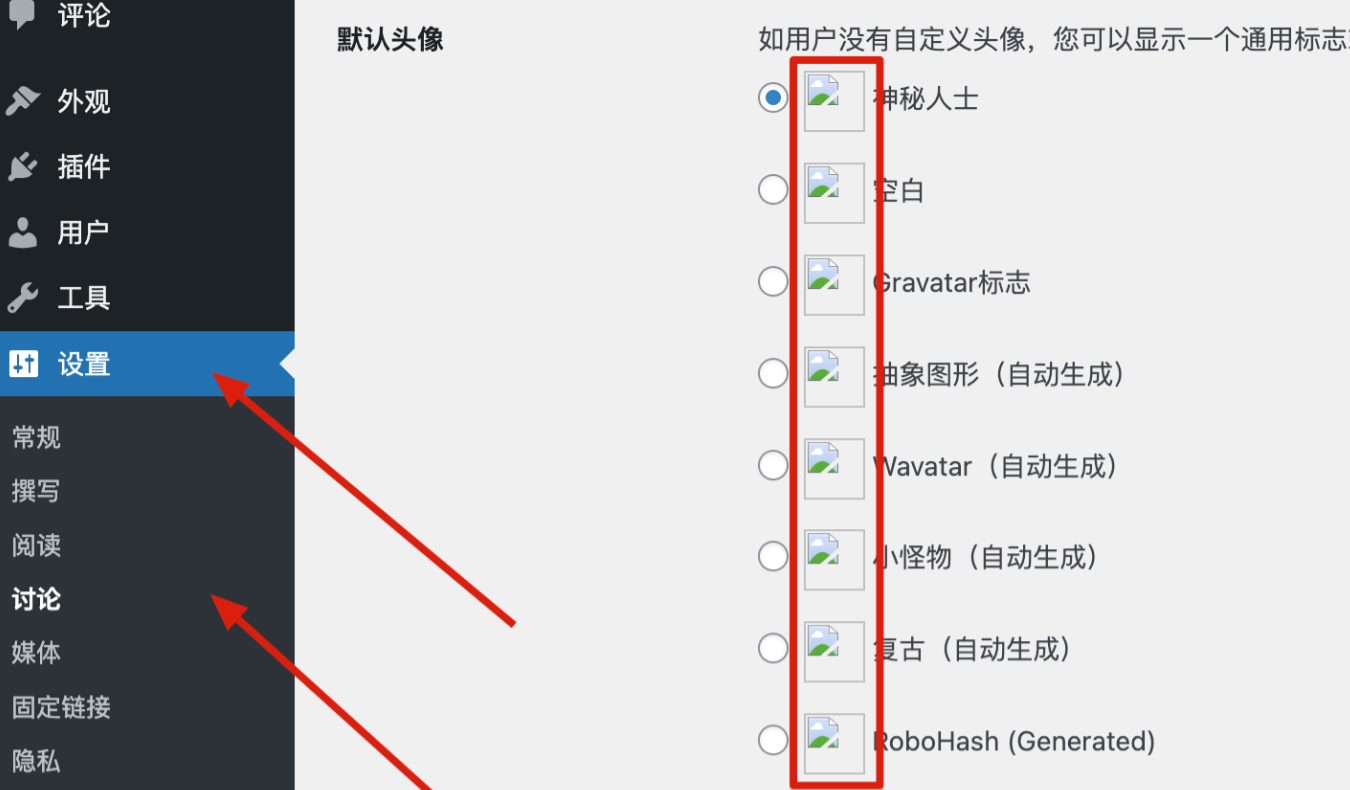
在创建wordpress博客的时候,一般情况下全新安装的是可以正常显示的,但是有时候因为装了什么主题或者什么插件,导致头像源更换或者失效,则会显示如下图中的失效图片,又或者是因为Gavatar的头像在国内某些特定情况下不能正常访问
问题

解决
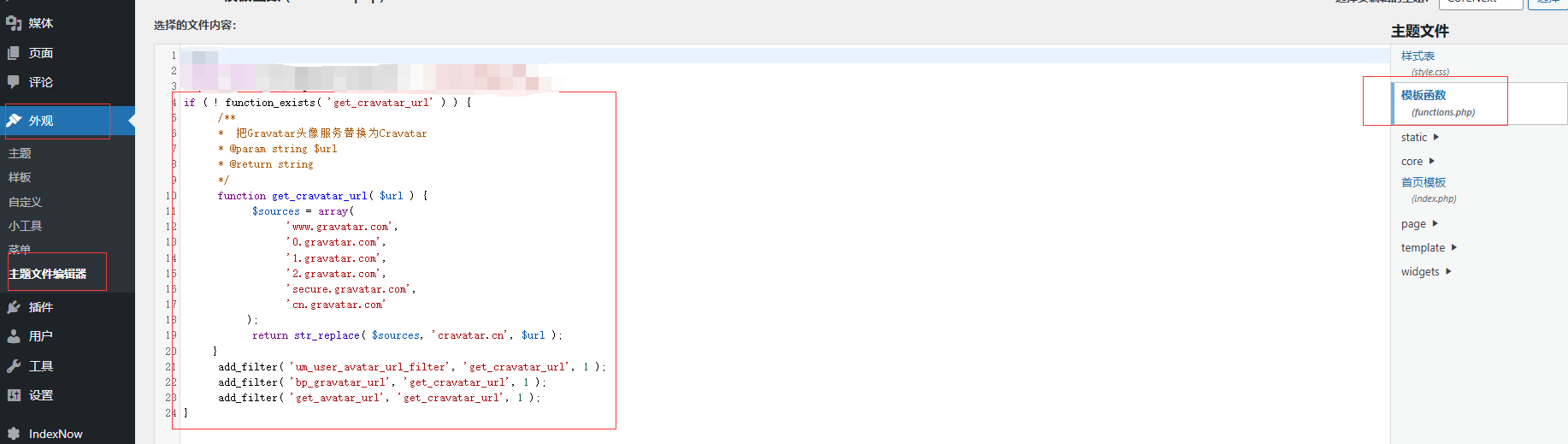
把以下php代码添加到模板函数funtions.php文件中
if ( ! function_exists( 'get_cravatar_url' ) ) {
/**
* 把Gravatar头像服务替换为Cravatar
* @param string $url
* @return string
*/
function get_cravatar_url( $url ) {
$sources = array(
'www.gravatar.com',
'0.gravatar.com',
'1.gravatar.com',
'2.gravatar.com',
'secure.gravatar.com',
'cn.gravatar.com'
);
return str_replace( $sources, 'cravatar.cn', $url );
}
add_filter( 'um_user_avatar_url_filter', 'get_cravatar_url', 1 );
add_filter( 'bp_gravatar_url', 'get_cravatar_url', 1 );
add_filter( 'get_avatar_url', 'get_cravatar_url', 1 );
}实操
1:登录wordpress后台,
2:点击外观
3:点击主题文件编辑器
4:选中模板函数,并把代码复制进去保存即可

版权声明
1:文章:wordpress系统默认头像不显示解决方法
2:链接:https://www.panxp.com/69.html
3:文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请发送邮件至silverornament@qq.com进行删除处理。
4 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5 如您发现本站提供资源链接失效或有违规现象,请联系我们处理。
1:文章:wordpress系统默认头像不显示解决方法
2:链接:https://www.panxp.com/69.html
3:文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请发送邮件至silverornament@qq.com进行删除处理。
4 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5 如您发现本站提供资源链接失效或有违规现象,请联系我们处理。
THE END